Works
Works
制作物をご紹介します!
HY WEB CREATIONはデザインデータからのコーディングをメイン事業としてます。お客様が安心してコーディングをおまかせいただけるよう、納品時には以下の内部チェックを実施しております。
- デザインとのズレがないこと(ピクセルパーフェクトを狙う)
- スマホから大画面PCまでの多様なレスポンシブ幅で崩れがないこと
- コードをシンプルに保つこと(インデントは適切か、不要なコードが残ってないか)
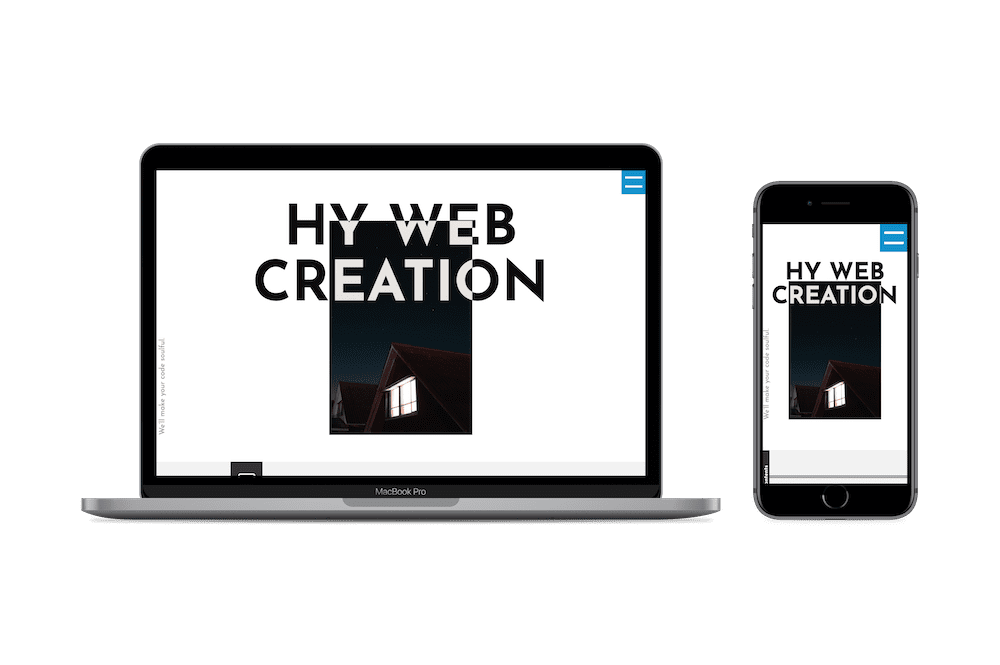
01.ポートフォリオサイト
制作期間:12日

担当:デザインからコーディングまで
使用ツール:Figma/VScode/Zeplin
ワイヤーフレームにはじまり、デザイン、コーディングまで全てを自分で1から作りましたので、特別に感慨深い作品となりました。コーディング中、何度もデザイン段階からのやり直しを繰り返してしまったので、本制作により、デザインを極限まで練り上げてからコーディングへ進める事の重要性を再認識いたしました。また、グリッドやリキッドなどのモダンCSSも多数採り入れることで、新技術の実践の場としました。

グリッドのメリットを生かし、制作物の配置が単調にならないよう工夫しました!
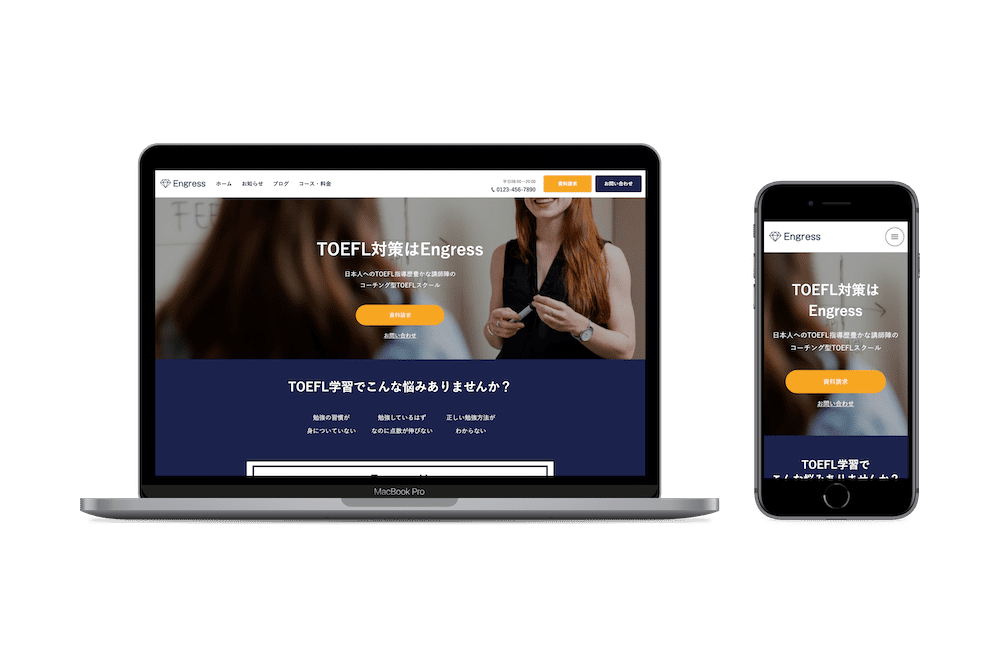
02.コーポレートサイト(WPテーマ構築)
制作期間:14日

担当:コーディングとWordPressテーマ化実装
使用ツール:XD/VScode/Zeplin
クライアント様で更新しやすくするため、カスタムフィールド(ACF)、カスタム投稿タイプを用いた実装をさせていただきました。
公式テーマユニットテストデータで表示崩れがないことを確認しました。
表示を確認する
User: MintSalad PW: Green384@

レスポンシブ(スマホ画面)時のドロワーメニュー画面は、当方にて構成しています。色使いなど、トンマナに配慮いたしました!
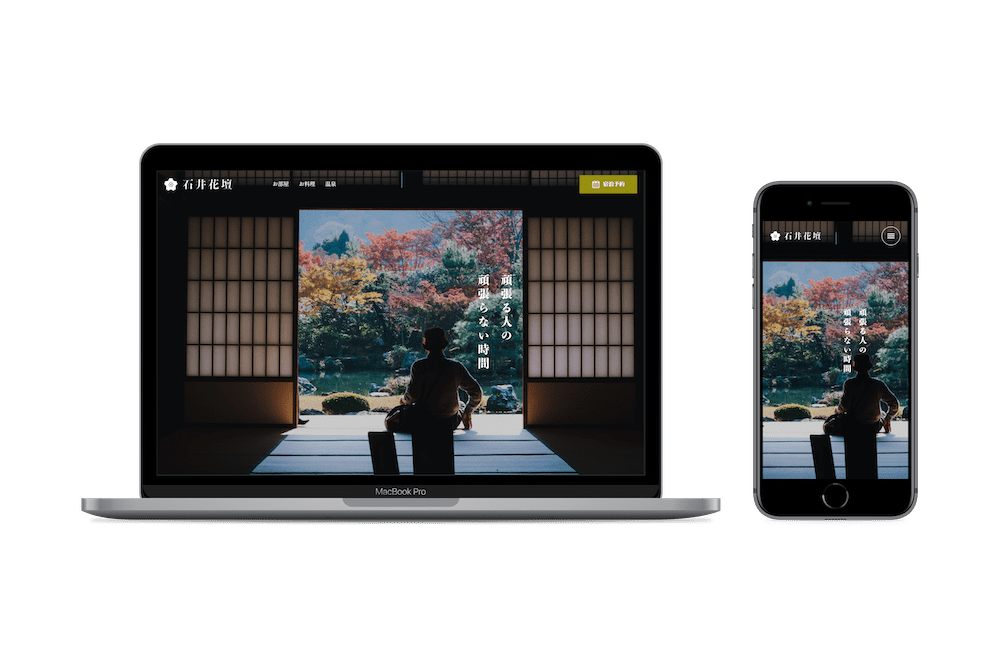
03.温泉旅館サイト
制作期間:10日

担当:コーディング
使用ツール:XD/VScode/Zeplin
温泉旅館らしく、ゆったりしたイメージとなるように、アニメーションを調整させていただきました。
モーダルウィンドウ・ドロワーメニューでjQueryを使用しています。
表示を確認する
User: MintSalad PW: Green384@

ファーストビューは画面いっぱいにスライドショーが流れますが、適切な画像サイズ&圧縮をかけ、動作が重くならないように調整いたしました!
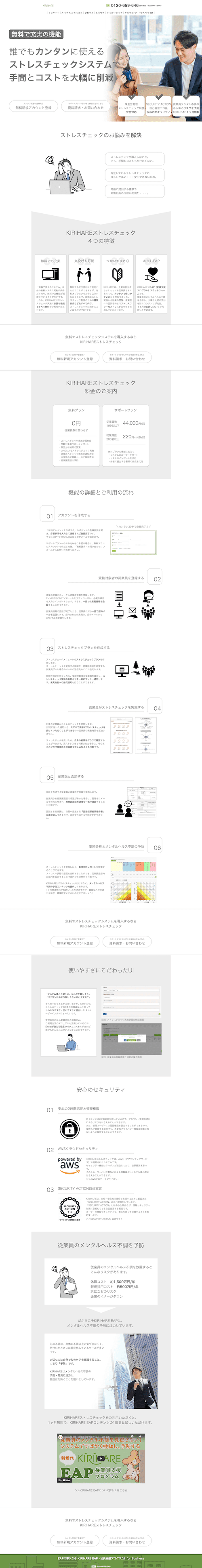
04.KIRIHARE株式会社
ランディングページ

担当:コーディング
使用ツール:XD/VScode/Zeplin
長さ約15,000pxのページでしたが、共通パーツは適切にコンポーネント化することにより、シンプルなコードで実装させていただきました。また、レスポンシブ対応は当方におまかせいただきました。

画面幅によりファーストビューの文字と写真が干渉する箇所がありましたが、写真の色調をCSSで調整し、文字を際立たせることでご満足頂きました!
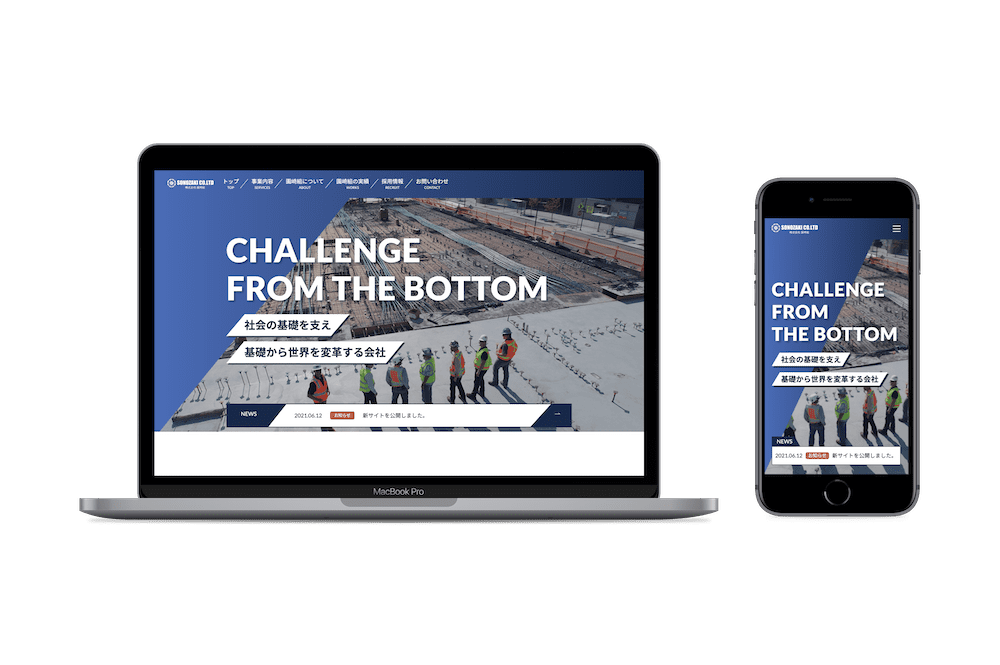
05.コーポレートサイト
制作期間:5日

担当:コーディング(Topのみ)
使用ツール:PhotoShop/VScode/Zeplin
サイト読み込み時のローディング、ファーストビュー、スムーズスクロール、ドロワーメニューにアニメーションを使用しております。
表示を確認する
User: MintSalad PW: Green384@

斜線をとり入れた図形部分は、画像を使わずCSSのみで実装することで、表示の滑らかさと表示速度を両立させました!
06.順次更新していきます。